泛微OA与ERP集成的关键要点
泛微OA办公系统与ERP系统的集成是为了实现企业内部各个系统之间的数据共享和协同工作,提高工作效率和管理水平。下面将详细介绍泛微OA办公系统如何与ERP系统集成以及轻易云数据集成平台在该过程中发挥的重要作用。
集成方式
泛微OA办公系统与ERP系统的集成可以采用多种方式实现:

- 数据接口集成:通过定义和实现数据接口,实现OA系统和ERP系统的数据交互和共享。
- 单点登录集成:利用单点登录技术,实现用户在OA系统和ERP系统之间的无缝切换和登录。
- 业务流程集成:将OA系统和ERP系统的业务流程进行集成,实现数据的自动传递和处理。
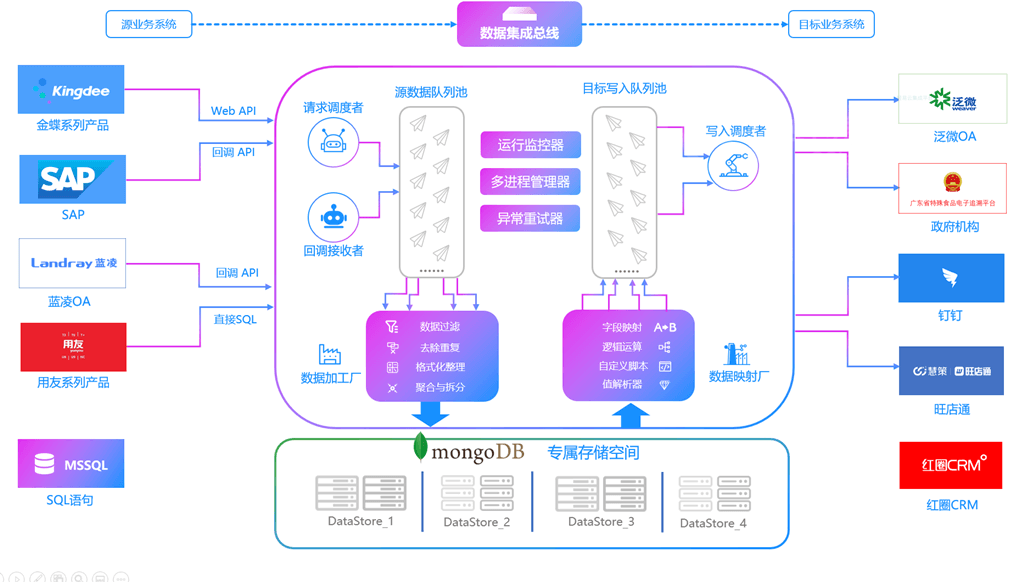
- 轻易云数据集成:借助轻易云数据集成平台,可视化配置两个系统之间的API接口实现集成。
轻易云数据集成平台的重要作用

在实现泛微OA与ERP集成的过程中,轻易云数据集成平台发挥了关键作用:
可视化配置:轻易云数据集成平台提供了可视化的配置界面,使集成过程更加直观和简单。企业可以轻松地定义数据传输规则、映射字段和设置触发条件,无需深入编程。
快速部署:平台的快速部署功能允许企业在短时间内完成集成项目。这对于需要快速响应市场变化或紧急需求的企业非常有价值。
实时数据传输:轻易云数据集成平台支持实时数据传输,确保OA和ERP系统之间的数据保持最新状态。例如,销售订单的创建在ERP系统中立即反映在OA系统中,帮助销售团队更好地跟踪订单状态。
数据清洗和转换:平台具有数据清洗和转换功能,可以在数据传输过程中对数据进行清理和格式转换。这有助于确保数据的一致性和质量。
监控和管理:轻易云数据集成平台提供了监控和管理工具,帮助企业跟踪集成的性能和状态。管理员可以及时发现并解决潜在问题,确保集成的稳定运行。
可扩展性:平台支持添加新的集成点和系统,适应企业不断变化的需求。企业可以根据业务发展情况灵活扩展集成。


集成后的好处
泛微OA办公系统与ERP系统的集成,结合轻易云数据集成平台,带来了多重好处:
数据共享
集成后,OA和ERP系统能够实现数据的共享和同步,消除了数据重复录入和不一致性的问题,提高了数据的准确性和完整性。举例来说,销售部门的订单数据可以直接传递到ERP系统,避免了重复输入客户信息和订单数据。
流程协同
通过集成,OA和ERP系统的业务流程可以实现无缝协同。数据传递和处理更加高效和及时,例如,采购申请在OA系统中审批后,可以自动触发ERP系统中的采购订单生成,提高了工作效率。
信息透明
员工可以在OA系统中查看和处理ERP系统的相关信息,无需切换系统,提高了信息的透明度和员工的工作效率。例如,销售人员可以在OA系统中查看客户的订单历史和库存信息,帮助他们更好地为客户提供服务。
决策支持
企业管理层通过OA和ERP系统的集成,能够实时获取和分析各项数据,为决策提供更准确可靠的依据。例如,财务部门可以在OA系统中查看财务报表,与ERP系统中的销售数据对比,帮助管理层做出战略性决策。
用户体验
集成后,用户可以在一个系统中完成多个操作,无需频繁切换,提高了用户的使用体验和满意度。例如,员工可以在OA系统中查看自己的工资单和假期申请,同时也能访问ERP系统中的项目管理功能。
综上所述,泛微OA办公系统与ERP系统的集成,结合轻易云数据集成平台,能够实现数据共享和协同工作,提高工作效率和管理水平。这种集成带来了多重好处,使企业更具竞争力和创新能力。因此,将泛微OA办公系统与ERP系统集成,并利用轻易云数据集成平台的强大功能,是企业数字化转型的关键一步。

泛微E9表单API接口
1.1 简介
轻易云数据集成平台提供了一系列强大的前端接口,统一封装在全局对象 window.WfForm 中。这些接口支持各种操作,包括数据收集、实时数据传输、数据清洗、API开发、API测试、API编排以及API管理。除非特别注明,这些接口通常是通用的,适用于不同的场景和终端(移动端/PC端)。
在表单字段相关操作中,我们强烈建议不直接使用 jQuery 或原生JS直接操作DOM结构。我们鼓励开发人员在开发过程中使用API接口,由产品统一运维,这样可以确保完整兼容移动终端。
1.2 移动端兼容
我们的接口在新版移动端EM7中实现了兼容。为了减少开发工作量和后期维护成本,移动端的表单不再引入workflow_base表的custompage4emoble列作为自定义页面,而是直接引入custompage列,与PC模板一致。开发人员可以通过方法 WfForm.isMobile() 来判断当前终端是否为移动端。
var isMobile = WfForm.isMobile(); // true表示是eMobile、微信、钉钉等移动终端,false代表PC端1.3 前端代码开发方式
开发人员可以根据不同需求采用以下方式进行前端代码开发:
方式1:模板上代码块
这种方式针对单个节点,在显示/打印/移动模板中进行单独配置。
方式2:路径管理
在具体路径下的【基础设置】-【自定义页面】中配置,针对此路径下的所有节点和模板生效。
方式3:路径管理
在【路径管理】-【应用设置】-【流程表单自定义页面设置】中进行全局配置,适用于系统的所有非模板模式场景(包括PC和移动端)。需要注意,此页面是全局custompage,不应该包含全局函数,只能定义函数体。
特别注意:方式2和方式3禁止引入init_wev8.js。如果配置不生效,请先将代码块或custompage仅包含alert,以确认是否生效,然后逐步排查错误原因。
1.4 PC端打开表单的方式
新建请求
使用路径id传参,系统会自动计算活动版本的路径id。
window.open("/workflow/request/CreateRequestForward.jsp?workflowid=747");查看请求
使用请求id传参,用户必须具备查看权限,主次账号需带入账号信息。
window.open("/workflow/request/ViewRequestForwardSPA.jsp?requestid=5963690");1.5 移动端打开表单的方式
移动端表单可以通过以下链接方式打开:
新建链接
传参路径id。
var createUrl = "/spa/workflow/static4mobileform/index.html#/req?iscreate=1&workflowid=748";查看链接
传参请求id。
var viewUrl = "/spa/workflow/static4mobileform/index.html#/req?requestid=4503066";第一种方式(推荐):调用封装好的方法
如果是通过移动端脚手架打包的模块,可以直接调用:
openLink.openWorkflow(url, callbackFun, returnUrl);其中参数说明如下:
url:打开表单的链接callbackFun:仅限EM客户端,返回时的回调函数returnUrl:非EM客户端,返回/提交后跳转到指定链接
window.openLink.openWorkflow(createUrl, function(){
alert("E-mobile打开表单链接,返回或提交后触发此回调函数");
});
// 非EM终端打开,返回或提交后返回到流程中心界面
window.openLink.openWorkflow(createUrl, null, "/spa/workflow/static4mobile/index.html#/center/doing");第二种方式:仅限于EM客户端
使用EM-SDK,通过弹webview方式实现:
// 第一步,调用SDK弹webview
window.em.openLink({
url: viewUrl,
openType: 2
});
// 第二步,调用SDK控制回调刷新
window.em.ready(function(){
window.em.registerBroadcast({
name: "_closeWfFormCallBack",
action: function (argument) {
alert("E-mobile打开表单链接,返回或提交后触发此回调函数");
}
});
});第三种方式(不推荐):window.open或者window.location.href跳转
此方式需要传递returnUrl参数并进行编码,当流程提交后需要关闭表单时,会返回到returnUrl地址,但无法监听打开后手动返回的场景。因此,我们建议如果是EM客户端,采用方式一或方式二。
window.open(viewUrl+"&returnUrl="+window.encodeURIComponent("/test.jsp?param1=test11¶m2=test22"));2. 注册自定义事件
2.1 注册拦截事件
我们支持注册拦截事件,在指定动作执行前触发,可以阻断或放行后续操作。这些事件支持多次注册,按照注册顺序依次执行,并支持异步ajax,以避免请求卡住。
以下是一些动作类型和最低版本要求:
WfForm.OPER_SAVE:保存WfForm.OPER_SUBMIT:提交/批准/提交需反馈/不需反馈等WfForm.OPER_SUBMITCONFIRM:提交至确认页面,如果是确认界面,点确认
触发的是SUBMIT
WfForm.OPER_REJECT:退回WfForm.OPER_REMARK:批注提交WfForm.OPER_INTERVENE:干预WfForm.OPER_FORWARD:转发WfForm.OPER_TAKEBACK:强制收回WfForm.OPER_DELETE:删除WfForm.OPER_ADDROW:添加明细行,需拼明细表序号WfForm.OPER_DELROW:删除明细行,需拼明细表序号WfForm.OPER_PRINTPREVIEW:打印预览(最低版本要求:KB900190501)WfForm.OPER_EDITDETAILROW:移动端-编辑明细(最低版本要求:KB900191101)WfForm.OPER_BEFOREVERIFY:校验必填前触发事件(最低版本要求:KB900191201)WfForm.OPER_TURNHANDLE:转办(最低版本要求:KB900201101)WfForm.OPER_ASKOPINION:意见征询(最低版本要求:KB900201101)WfForm.OPER_TAKFROWARD:征询转办(最低版本要求:KB900201101)WfForm.OPER_TURNREAD:传阅(最低版本要求:KB900201101)WfForm.OPER_FORCEOVER:强制归档(最低版本要求:KB900201101)WfForm.OPER_BEFORECLICKBTN:点右键按钮前(最低版本要求:KB900201101)WfForm.OPER_SAVECOMPLETE:保存后页面跳转前(最低版本要求:KB900210501)WfForm.OPER_WITHDRAW:撤回(最低版本要求:KB900201101)WfForm.OPER_CLOSE:页面关闭(最低版本要求:KB900201101)
接口名称及参数说明:
registerCheckEvent:function(type,fun)参数说明:
type:动作类型(多个类型用逗号分隔)fun:自定义函数,此函数入参为callback,执行自定义逻辑完成或异步ajax的success函数体内,放行需调用callback,不调用代表阻断后续操作

以上是关于E9流程表单前端接口API的详细说明。这些接口和功能能够帮助您在轻易云数据集成平台上轻松进行前端开发,以满足您的特定业务需求。如果您有任何疑问或需要进一步的帮助,请随时联系我们的支持团队。
热门文章
| 2021-01-04 04:44:12 | |
| 2021-01-09 19:58:20 | |
| 2021-01-02 19:38:31 | |
| 2021-01-11 22:34:35 | |
| 2021-01-12 07:20:45 | |
| 2021-01-06 14:13:03 | |
| 2021-01-03 07:19:33 | |
| 2021-01-13 22:52:34 | |
| 2021-01-13 00:41:23 | |
| 2021-01-01 01:53:33 | |
| 2021-01-14 20:13:53 | |
| 2021-01-13 07:48:59 | |
| 2021-01-01 13:37:00 | |
| 2021-01-07 02:10:54 | |
| 2021-01-06 09:19:29 | |
| 2021-01-08 17:37:52 | |
| 2021-01-03 06:47:39 | |
| 2021-01-12 21:54:38 | |
| 2021-01-09 14:36:09 | |
| 2021-01-03 04:13:00 | |
| 2023-01-26 10:03:30 | |
| 2023-01-26 10:03:29 | |
| 2023-01-26 10:03:28 | |
| 2023-01-26 10:03:28 | |
| 2023-01-26 10:03:27 |







胡秀丛 15813570600
数据集成顾问 项目总监 她以卓越的数据集成专长,精通ERP、MES系统,以及数据中台的构建与优化。通过创新的一站式解决方案,她助力企业实现数据的无缝对接,提升业务流程效率,确保信息流通无障碍,为企业的数字化转型提供强有力的支持。
何海波 18175716035
数据集成顾问 轻易云的技术专家,拥有丰富的数据集成规划经验。他能够为客户提供专业、全面的数据集成规划方案,熟练掌握多种集成技术和工具,帮助企业在数据集成领域得到长远发展。
卢剑航 13760755942
数据集成专家 拥有十多年丰富的经验,擅长ERP、MES、数据中台、营销云中台等集成。他能够根据客户需求,为其提供一站式集成解决方案,帮助企业快速实现各类系统数据集成服务。